Datepicker in Angular
In this article you will learn in detailed about date picker.
n How to use / incorporate / integrate a Datepicker ?
n Set custom date format of Datepicker.
n Get date value from Datepicker
n Change date format.
If you want personalized training and tutor on Angular you can contact us on 9869166077 or mail us your on manojkalla@outlook.com , manojkalla@hotmail.com.
In this we are going to use only four(4) files.
u app.component.html
u app.component.ts
u .angular-cli.json
u app.module.ts
Files and Uses
SR.
NO.
|
FILE NAME
|
DESCRIPTION
|
1.
|
app.component.html
|
To write html code (UI coding).
|
2.
|
app.component.ts
|
To change the title.
|
3.
|
angular-cli.json
|
To update CSS (style sheet).
|
4
|
app.module.ts
|
To configure BsDatePickerModule
|
Create project called AngularDatePicker
Command: ng new AngularDatePicker
 |
Angular Training Institute and Tutor in Malad East, Malad West.
|
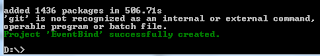
Project created successfully:
 |
Angular Training Institute and Tutor in Goregoan East, Goregoan West.
|
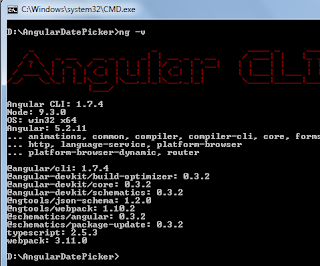
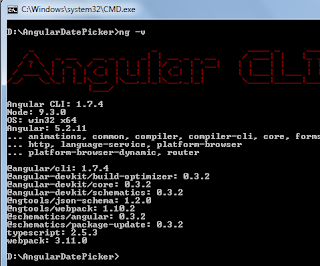
Angular current version detail:
Command: ng -v
 |
Angular Training Institute and Tutor in Jogeshwari East, Jogeshwari West.
|
Execute empty project:
Command: ng serve -o
 |
Angular Training Institute and Tutor in Andheri East, Andheri West.
|
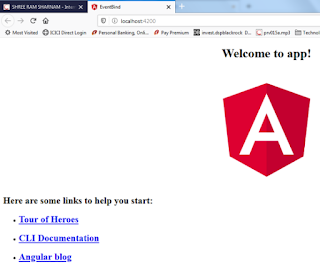
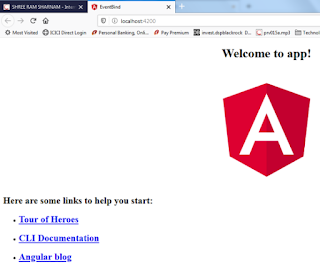
Now you can check your default browser :
 |
Angular Training Institute and Tutor in Vileparle East, Vileparle West.
|
Angular Training Institute and Tutor in Kandivali Personalized Training.
Default OUTPUT:
 |
Angular Training Institute and Tutor in Kandivali East, Kandivali West.
|
Now we open ANGULARDATEPICKER project inside VS Code.
 |
Angular Training Institute and Tutor in Santacruz East, Santacruz West.
|
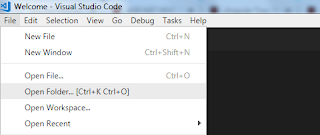
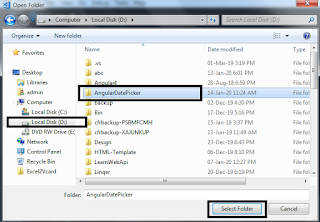
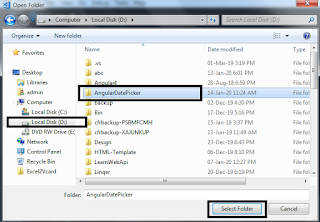
Select OpenFolder option to open the folder files in VISUAL STUDIO CODE.
 |
Angular Training Institute and Tutor in Bandra East, Bandra West.
|
Expand folder SRC and double click on app.component.ts file.
Now we change the title of App.Component to “Implement Datepicker in Angular”
Your app.component.ts file should look like this:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Implement Datepicker in Angular';
}
Now switch to app.component.html file we write html code.
First remove default code of app.component.html
As you can see below screenshot title has been changed successfully.
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
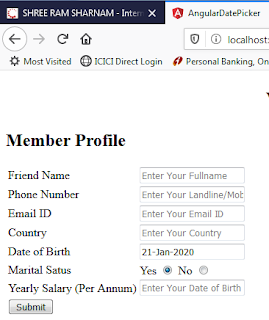
<h2>Member Profile </h2>
<table>
<tr>
<td>
Friend Name
</td>
<td>
<input id="txtFriendName" name="FriendName" placeholder="Enter Your Fullname"/>
</td>
</tr>
<tr>
<td>
Phone Number
</td>
<td>
<input id="txtPhoneNumber" name="PhoneNumber" placeholder="Enter Your Landline/Mobile Number"/>
</td>
</tr>
<tr>
<td>
Email ID
</td>
<td>
<input id="txtEmailID" name="EmailID" placeholder="Enter Your Email ID"/>
</td>
</tr>
<tr>
<td>
Country
</td>
<td>
<input id="txtCountry" name="Country" placeholder="Enter Your Country"/>
</td>
</tr>
<tr>
<td>
Date of Birth
</td>
<td>
<input id="txtDOB" name="DOB" class="form-control"
placeholder="Enter Your Date of Birth" type="text"/>
</td>
</tr>
<tr>
<td>
Marital Satus
</td>
<td>
Yes <input id="rbYes" type="radio" name="IsMarried" value="1" checked/>
No <input id="rbNo" type="radio" name="IsMarried" value="0"/>
</td>
</tr>
<tr>
<td>
Yearly Salary (Per Annum)
</td>
<td>
<input id="txtSalaryPerAnnum" name="SalaryPerAnnum" placeholder="Enter Your Date of Birth"/>
</td>
</tr>
<tr>
<td colspan="2">
<button (click)="clickMethod()" >Submit</button>
</td>
</tr>
<tr>
</table>
OUTPUT:
Execute the project by ng serve -o
Now we going toward implementation DatePicker using ngx-bootstrap.
How to get Datepicker?
For Datepicker we have to do following steps
 |
Angular Training Institute and Tutor in Borivali East, Borivali West.
|
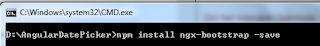
You have to execute another command :
Click on package.json file to confirm installation of packages.
Set the css file:
Open .angular-cli.json file to set following settings.
"styles": [
"../node_modules/ngx-bootstrap/datepicker/bs-datepicker.css",
"styles.css"
],
Import Statement:
Open app.module.ts file to set following settings.
import { BsDatepickerModule } from 'ngx-bootstrap/datepicker';
In @NgModule section do following settings:
imports: [
BsDatepickerModule.forRoot(),
BrowserModule
],
HTML File Settings:
Base Code:
<input id="txtDOB" name="DOB" class="form-control"
placeholder="Enter Your Date of Birth" type="text"/>
Change to:
<input id="txtDOB" name="DOB" class="form-control"
placeholder="Enter Your Date of Birth" type="text" bsDatepicker/>
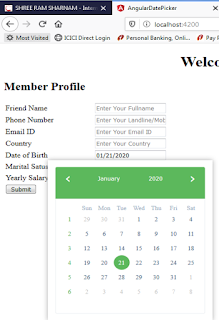
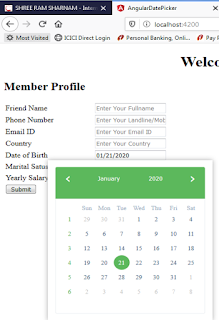
OUTPUT:
Execute the project by ng serve -o
 |
Angular Training Institute and Tutor in Dahisar East, Dahisar West.
|
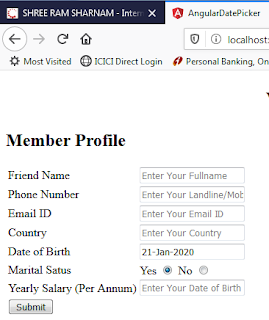
Next task is to change date format.
DATE FORMAT:
Upate INPUT tag of DOB
<input id="txtDOB" name="DOB" class="form-control"
placeholder="Enter Your Date of Birth" type="text" bsDatepicker [(bsValue)]="DOB" value="{{DOB | date :'dd-MMM-yyyy'}}"/>
In above code we had added
[(bsValue)]="DOB" value="{{DOB | date :'dd-MMM-yyyy'}}"
OUTPUT:
Execute project by execute command:
 |
Angular Training Institute and Tutor in Mira Road East, Bhyandar West.
|
Full Code:
app.component.html Code:
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<h2>Member Profile </h2>
<table>
<tr>
<td>
Friend Name
</td>
<td>
<input id="txtFriendName" name="FriendName" placeholder="Enter Your Fullname"/>
</td>
</tr>
<tr>
<td>
Phone Number
</td>
<td>
<input id="txtPhoneNumber" name="PhoneNumber" placeholder="Enter Your Landline/Mobile Number"/>
</td>
</tr>
<tr>
<td>
Email ID
</td>
<td>
<input id="txtEmailID" name="EmailID" placeholder="Enter Your Email ID"/>
</td>
</tr>
<tr>
<td>
Country
</td>
<td>
<input id="txtCountry" name="Country" placeholder="Enter Your Country"/>
</td>
</tr>
<tr>
<td>
Date of Birth
</td>
<td>
<input id="txtDOB" name="DOB" class="form-control"
placeholder="Enter Your Date of Birth" type="text" bsDatepicker [(bsValue)]="DOB" value="{{DOB | date :'dd-MMM-yyyy'}}"/>
</td>
</tr>
<tr>
<td>
Marital Satus
</td>
<td>
Yes <input id="rbYes" type="radio" name="IsMarried" value="1" checked/>
No <input id="rbNo" type="radio" name="IsMarried" value="0"/>
</td>
</tr>
<tr>
<td>
Yearly Salary (Per Annum)
</td>
<td>
<input id="txtSalaryPerAnnum" name="SalaryPerAnnum" placeholder="Enter Your Date of Birth"/>
</td>
</tr>
<tr>
<td colspan="2">
<button (click)="clickMethod()" >Submit</button>
</td>
</tr>
</table>
app.module.ts Code
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BsDatepickerModule } from 'ngx-bootstrap/datepicker';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BsDatepickerModule.forRoot(),
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.ts Code
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Implement Datepicker in Angular';
}
Happy Coding. . .
We offer angular training in Malad, angular training in kandivali, angular training in borivali.