Work with External AppSetting of Web.Config
In this article you will come to know about following things:
l .NET Configuration Files.
l What is AppSetting in Web.Config file?
l How to retrieve AppSetting Key’s Value?
l External appsetting
l Difference between FILE and CONFIGSOURCE attribute of AppSettings
l Step by Step Implementation using FILE attribute of APPSETTINGS
.NET Configuration Files:
Types of configuration files in DOT NET (.NET) frame work, In .NET we can develop following types of applications and all types of application we required a configuration file. In chart explained types of application and types of configuration file is used.:
TYPES OF APPLICATION
|
CONFIGURATION FILE NAME
|
Console Application
|
App.Config
|
WinForm Application
|
App.Config
|
Web Application (Web Form / MVC)
|
Web.Config
|
WPF Application
|
App.Config
|
What is AppSetting in Web.Config file?
As name define itself AppSetting means Application Setting. In section we store settings in pair of Key/Value. AppSetting element section exists under Configuration tag. All custom setting of web application can be store.
Syntax:
<appSettings>
<add key="[KeyName]" value="[Value of Key]"/>
</appSettings>
Example:
<configuration>
<appSettings>
<add key="MainPath" value="D:\Projects\GstInvoice\"/>
</appSettings>
</configuration>
Please visit following link for more detail:
How to retrieve AppSetting Key’s Value?
To retrieve the key’s value from AppSetting section into page you have use ConfigurationManager
ConfigurationManager Class derived from System.Configuration Namespace.
Syntax:
ConfigurationManager.AppSetting[ “Key Name”]
Example:
String MainSitePath = ConfigurationManager.AppSettings["MainSite"]
External appsetting
We can store AppSetting in external file to manage efficiently, beside that RunTime we can change the value of appsetting and update the file without restart the application.
To store appsetting externally there are two ways:
1. <appSettings file=””>
2. <appSettings configsource=””>
Difference between File and ConfigSource attribute of AppSettings
File attribute
l This attribute intorduced in .Net Framework version 1.1.
l Using file attribute and separate file allow us to update in appSetting section without restart
application.
l The appsetting of separate file are merged with the appSetting section of the Web.Config
ConfigSource attribute
l This attribute introduced in .Net Framework version 2.0
l Using configsource attribute any changes cause to restart application.
l Using configsource attribute we have to move all and entire appsetting to separate file and no merging.
For more detail visit following links:
Difference between ConfigSource vs File attribute
Step by Step Implementation using FILE attribute of APPSETTINGS
Start Visual studio(VS) I am using VS Community 2015
Click on File-->New-->WebSite
Named project as “ExternalAppSetting”
 |
| External AppSetting 01 Asp.Net MVC tutor in Mumbai |
Switch to solution explorer or Press ALT + CTRL + L
You can see there is Web.config file.
 |
| External AppSetting 02 AspNet MVC Tutor in Delhi |
Double click on Web.Config file following is the default view of Web.Config file:
As you can see in default view there is no appsetting element tag.
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5.2" />
<httpRuntime targetFramework="4.5.2" />
</system.web>
</configuration>
Now you can see I had created simple internal AppSetting within Web.Config file.
<configuration>
<appSettings>
<add key="intUserName" value="Ashish Kalla"/>
</appSettings>
<system.web>
<compilation debug="true" targetFramework="4.5.2" />
<httpRuntime targetFramework="4.5.2" />
</system.web>
</configuration>
Creating external AppSetting
 |
| External AppSetting 03 Asp.Net MVC Tutor in Malad, Asp.Net MVC Tutor in Kandivali |
 |
| External AppSettings Asp.Net MVC Tutor in Aurangabad,Asp.Net MVC Tutor in Pune |
Now I am going to write external app setting file called “ExternalAppSetting.config”
Code in ExternalAppSetting.config
<?xml version="1.0"?>
<appSettings>
<add key="extUserName" value="Suhana Kalla"/>
</appSettings>
Now linking external app setting config file to web.config. As you know there two method to attached external appsetting config file. Two attribute is configsource or file.
Web.Config file code : For attaching external appsetting with file attribute:
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<appSettings file="ExternalAppSetting.config">
<add key="intUserName" value="Ashish Kalla"/>
</appSettings>
<system.web>
<compilation debug="true" targetFramework="4.5.2" />
<httpRuntime targetFramework="4.5.2" />
</system.web>
</configuration>
To check internal and external app settings insert a new webform file named “default.aspx”
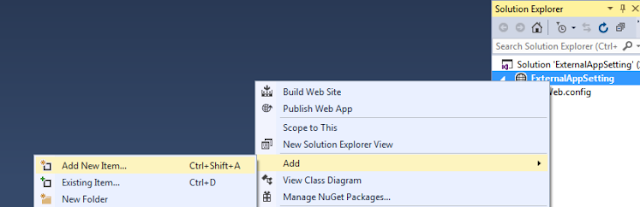
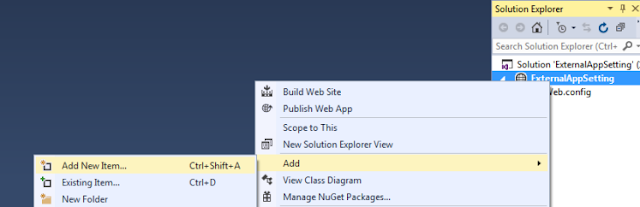
Right click on project or project name
 |
| External AppSetting Asp.Net Tutor in Bhayandar, Asp.Net Tutor in Mira Road |
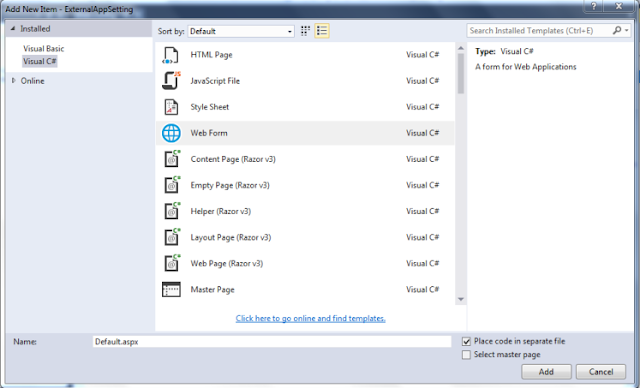
Select ADD --> ADD NEW ITEM --> WebForm
Named “Default.aspx” then click ADD button.
 |
| External AppSetting Asp.Net MVC tutor in Noida, Asp.Net MVC tutor in Greater Noida, |
Double click on Default.aspx and insert two label controls and switch to code behind file by pressing F7 or double click on default.aspx.cs file in solution explorer.
Before start coding first attached using System.Configuration; namespace at the top the file.
Code in Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<b style="font-size:larger">Internal AppSetting</b>
<br />
<b>KEY</b>= intUserName and <b>Value</b> = <asp:Label ID="lblInternalAppsettingValue" runat="server" Text="Label"></asp:Label>
<br />
<br />
<br />
<b style="font-size:larger">External AppSetting</b>
<br />
<b>KEY</b>= extUserName and <b>Value</b> = <asp:Label ID="lblExternalAppsettingValue" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
Code in Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Configuration;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
lblInternalAppsettingValue.Text = ConfigurationManager.AppSettings["intUserName"].ToString();
lblExternalAppsettingValue.Text = ConfigurationManager.AppSettings["extUserName"].ToString();
Response.Write(Session["ram"]);
}
}
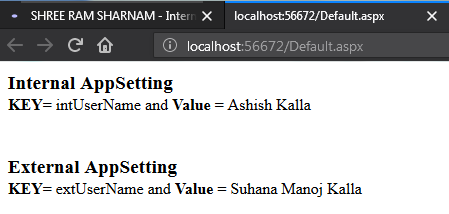
OUTPUT:
 |
| External AppSettings Asp.Net Tutor in Bhopal, Asp.Net Tutor in Indore |
Happy Coding. . . .
No comments:
Post a Comment