Partial View of Asp.Net MVC
In this article you will come know following things:
l What is View?
l View explanation for WebForm User
l What is Partial View?
l Partial View explanation for WebForm User
l What is Html.Partial?
l What is Html.RenderPartial?
l What is difference between Partial vs RenderPartial?
l Step by step implementation
What is View?
In asp.net mvc view get activate or executed with help of controller. All the incoming browser request first knock to controller then controller functionality will decide which view or action should executed.
View For WebForm Users:
In asp.net webform all incoming browser request knock to ASPX file. In aspx file or aspx file attached with code behind file, So that file is executed very easily and we come know that so and so file is executing now.
Dear Webform user here you should keep in mind that all income browser request knock door of controller action and that action will decide which view should executed on board.
To understand about view step by step go through this links:
What is Partial View?
As name suggest we can partial prepare code which can be used in different view. It help to reduce duplicate coding by reusing partial view various places.
There is no restriction to use partial view. We can create partial view with model without model attachement also. This help us to work smarter and faster on project.
Partial View For WebForm User:
In web form you know UserControl (ASCX file), yes this is similar kind of terminology. Partial view of MVC is a same thing as Usercontrol in WebForm. Which help to reuse the code.
Example:
1. In e-commerce site we have to display products list and product detail in this scenario we can use this.
2. Club site mostly places display the member detail.
In this article we will create partial view for Member detail.
What is Html.Partial?
It generate bunch of code of html with data or without data. It return HTML encoded string can be stored in variable.
What is Html.RenderPartial?
It also generate bunch of code of html but can not store in variable.It writes content directly to the response stream that why calling this with complete line of ; of C#.
What is difference between Partial vs RenderPartial?
Html.Partial return a string.
Html.RenderPartial return void and it directly write to the response stream.
Html.Partial not required C# ; line terminator at the end.
Html.RenderPartial required C# ; line terminator at the end.
Please, visit link to learn more
Step By Step Implementation
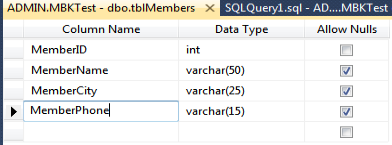
Before start working on project first create table named “tblMembers”.
tblMembers Structure:
 |
| Partial-View-Asp-Net-Tutor-Malad-East , Partial-View-Asp-Net-Tutor-Malad-West |
tblMembers table SQL script:
/****** Object: Table [dbo].[tblMembers] Script Date: 07-Oct-17,Sat 4:51:48 PM ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[tblMembers](
[MemberID] [int] IDENTITY(1,1) NOT NULL,
[MemberName] [varchar](50) NULL,
[MemberCity] [varchar](25) NULL,
[MemberPhone] [varchar](15) NULL
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
GO
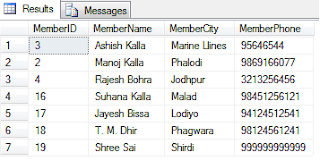
Sample data of tblMembers:
 |
| Partial-View-Asp-Net-Tutor-Malad-West , Partial-View-Asp-Net-Tutor-Malad-East |
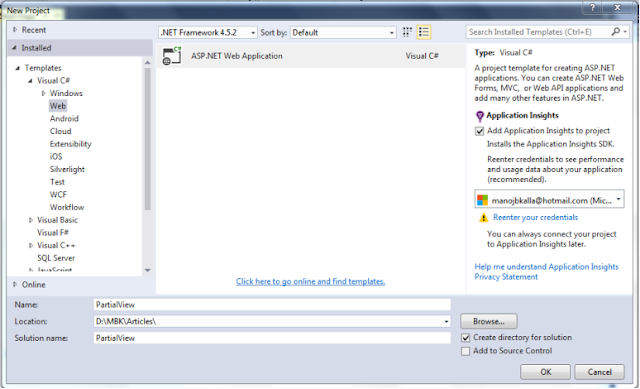
Start Visual Studio click on File-->New Project
project named “PartialView”
 |
| Partial-View-Asp-Net-MVC-Tutor-Kalyan-West , Asp-Net-MVC-Tutor-Kalyan-East |
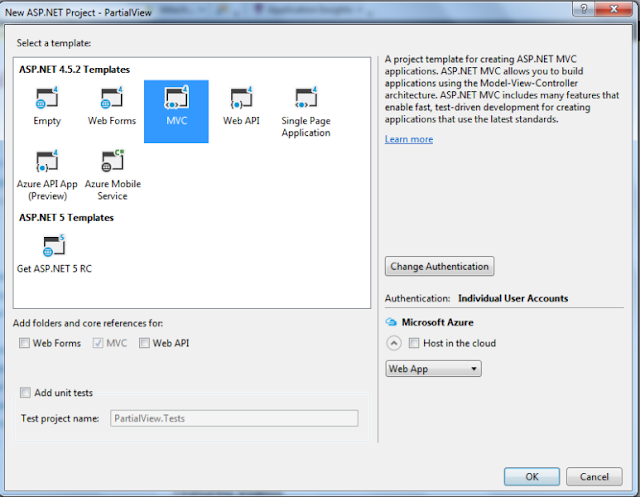
Select MVC
 |
| Partial-View-Asp-Net-Tutor-Kalyan-East , Asp-Net-MVC-Tutor-Kalyan-West |
Wait for project to get load on solution explorer.
 |
| Partial-View-Asp-Net-MVC-Tutor-Borivali-East , Partial-View-Asp-Net-MVC-Tutor-Borivali-West |
Now Double click on Web.Confing
Web.Confing file setting for ConnectionString:
<configuration>
<connectionStrings>
<add name="ClubConnectionString" connectionString="Data Source=admin;Initial Catalog=MBkTest;Persist Security Info=True;User ID=sa;Password=clserver" providerName="System.Data.SqlClient"/>
</connectionStrings>
</configuration>
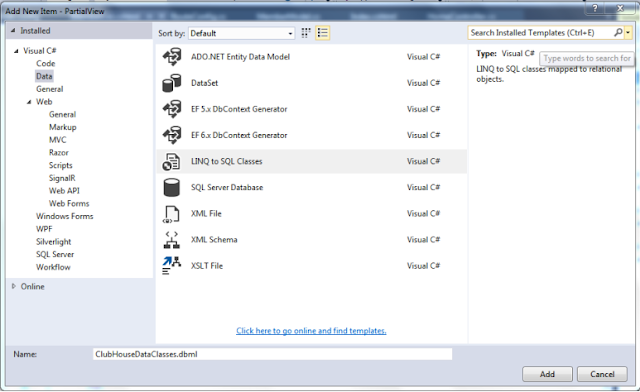
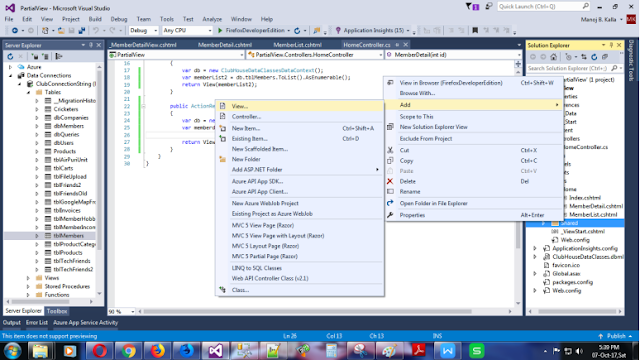
Right click on solution explorer -->Add-->New Item-->
 |
| Partial-View-Asp-Net-MVC-Tutor-Dahisar-East , Asp-Net-MVC-Tutor-Mira-Road-East |
Named LinqToSql Classes as ClubHouseDataClasses.dbml
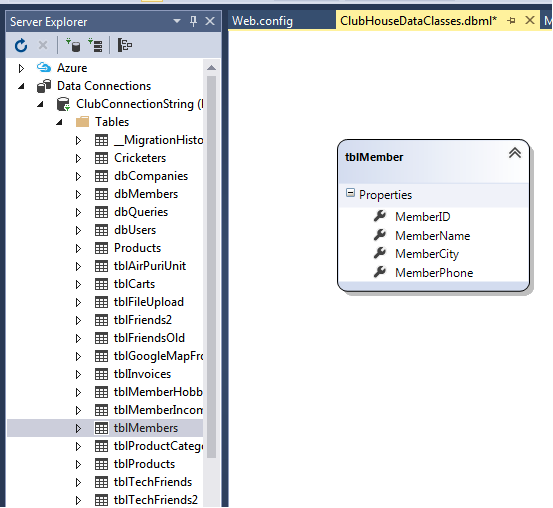
Click on add button. Open Server explorer and drag and drop tblMembers from server explorer to ClubHouseDataClasses DBML canvas.
 |
| Partial-View-Asp-Net-MVC-Tutor-Bhayandar-East , Partial-View-Asp-Net-MVC-Tutor-Bhayandar-West |
Double click on HomeController, create a new Method named: MemberList
This method will generate a list of members and give to view.
public ActionResult MemberList()
{
var db = new ClubHouseDataClassesDataContext();
var memberList2 = db.tblMembers.ToList().AsEnumerable();
return View(memberList2);
}
After writing above code, Now time to create a view.
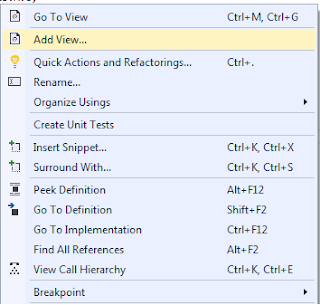
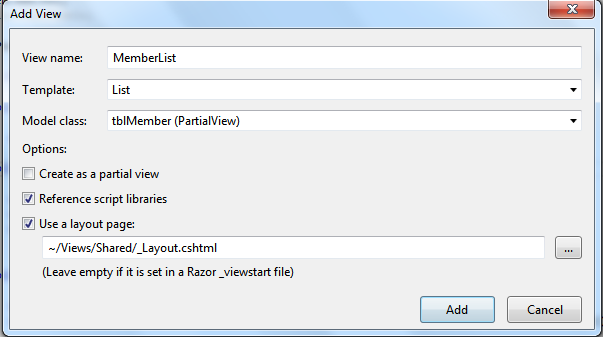
Right click on MemberList method select Add View…
 |
| Partial-View-Asp-Net-MVC-Tutor-Bhayandar-East , Asp-Net-MVC-Tutor-Dahisar-West |
Fill the detail of dialog box as given below.
 |
| Asp.Net MVC Virar-East , Asp-Net-MVC-Virar-West |
MemberList.cshtml created inside following folder :
Views-->Home-->MemberList.cshtml
At bottom of MemberList check and correct code as given below:
<td>
@Html.ActionLink("Edit", "MemberEdit", new { id=item.MemberID }) |
@Html.ActionLink("Details", "MemberDetail", new { id=item.MemberID}) |
@Html.ActionLink("Delete", "MemberDelete", new { id=item.MemberID })
</td>
MemberList.cshtml Code:
@model IEnumerable<PartialView.tblMember>
@{
ViewBag.Title = "MemberList";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>MemberList</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.MemberID)
</th>
<th>
@Html.DisplayNameFor(model => model.MemberName)
</th>
<th>
@Html.DisplayNameFor(model => model.MemberCity)
</th>
<th>
@Html.DisplayNameFor(model => model.MemberPhone)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.MemberID)
</td>
<td>
@Html.DisplayFor(modelItem => item.MemberName)
</td>
<td>
@Html.DisplayFor(modelItem => item.MemberCity)
</td>
<td>
@Html.DisplayFor(modelItem => item.MemberPhone)
</td>
<td>
@Html.ActionLink("Edit", "MemberEdit", new { id=item.MemberID }) |
@Html.ActionLink("Details", "MemberDetail", new { id=item.MemberID}) |
@Html.ActionLink("Delete", "MemberDelete", new { id=item.MemberID })
</td>
</tr>
}
</table>
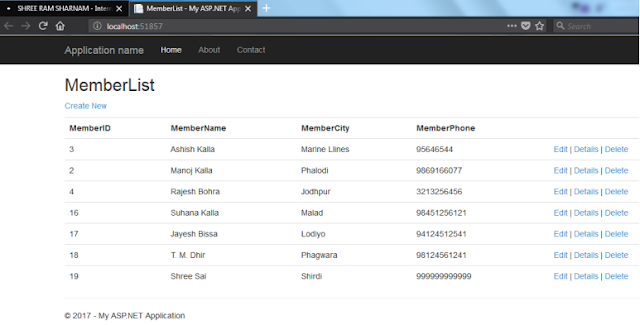
Now you can run your code to view how member list is appearing on screen.
 |
| Partial-View-Asp-Net-MVC-Tutor-Kandivali-East , Partial-View-Asp-Net-MVC-Tutor-Kandivali-West |
You output look like above screen.
Now switch back to HomeController for writing Member Detail functionality. Create a new ActionMethod named MemberDetail
public ActionResult MemberDetail(int id)
{
var db = new ClubHouseDataClassesDataContext();
var memberdetail = (from a in db.tblMembers where a.MemberID == id select a).FirstOrDefault();
return View(memberdetail);
}
After writing above code, Now time to create a view.
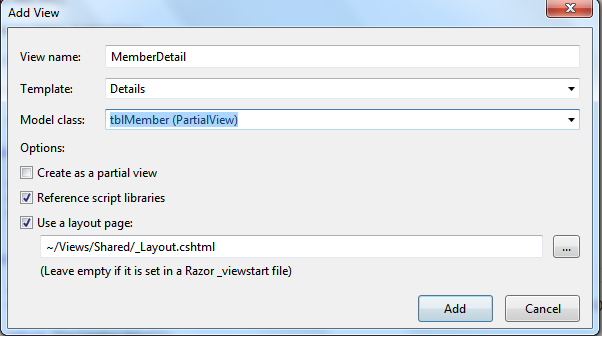
Right click on MemberDetail method select Add View…
 |
| Partial-View-Asp-Net-MVC-Tutor-Kalva , Partial-View-Asp-Net-MVC-Tutor-Dombivali |
Fill the detail of dialog box as given below.
 |
| Partial-View-Asp-Net-MVC-Tutor-Dombivali-East , Partial-View-Asp-Net-MVC-Tutor-Dombivali-West |
MemberDetail.cshtml created inside following folder :
Views-->Home-->MemberDetail.cshtml
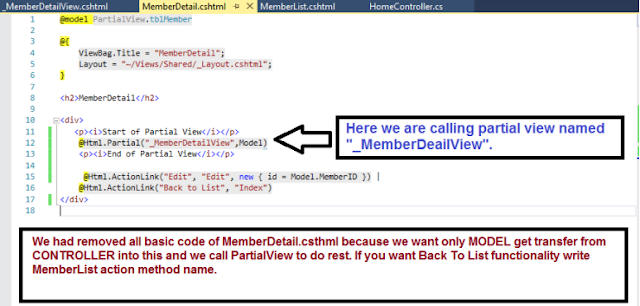
Open MemberDeail.cshtml file and delete entire code and put following code.
@model PartialView.tblMember
@{
ViewBag.Title = "MemberDetail";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>MemberDetail</h2>
<div>
<p><i>Start of Partial View</i></p>
@Html.Partial("_MemberDetailView",Model)
<p><i>End of Partial View</i></p>
@Html.ActionLink("Edit", "Edit", new { id = Model.MemberID }) |
@Html.ActionLink("Back to List", "MemberList")
</div>
 |
| Partial-View-Asp-Net-MVC-Tutor-Khar-West , Partial-View-Asp-Net-MVC-Tutor-Khar-East |
Now we are going to create PartialView. Right click on Shared folder
Select Add-->View
 |
| Partial-View-Asp-Net-MVC-Tutor-Bandra-West , Partial-View-Asp-Net-MVC-Tutor-Mahim-West |
After click on Add-->View
This dialog will appear selection of following things you can understand very easily.
 |
| Partial-View-Asp-Net-MVC-Tutor-Mahim-West , Partial-View-Asp-Net-MVC-Tutor-Mahim-East |
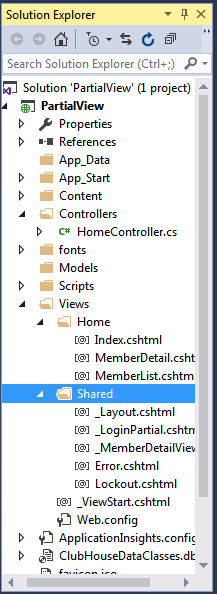
Your Views folder should look like this image of Solution Explorer:
 |
| Partial-View-Asp-Net-MVC-Tutor-Borivali-West, Asp-Net-MVC-Tutor-Nalasopara-West |
_MemberDetailView.cshtml code
@model PartialView.tblMember
<div>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.MemberID)
</dt>
<dd>
@Html.DisplayFor(model => model.MemberID)
</dd>
<dt>
@Html.DisplayNameFor(model => model.MemberName)
</dt>
<dd>
@Html.DisplayFor(model => model.MemberName)
</dd>
<dt>
@Html.DisplayNameFor(model => model.MemberCity)
</dt>
<dd>
@Html.DisplayFor(model => model.MemberCity)
</dd>
<dt>
@Html.DisplayNameFor(model => model.MemberPhone)
</dt>
<dd>
@Html.DisplayFor(model => model.MemberPhone)
</dd>
</dl>
</div>
Now change the RouteConfig.Cs file which located inside AppStart folder.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "MemberList", id = UrlParameter.Optional }
);
}
I had made MemberList actionmethod as default action method of application.
Now its time to Run Application by pressing F5.
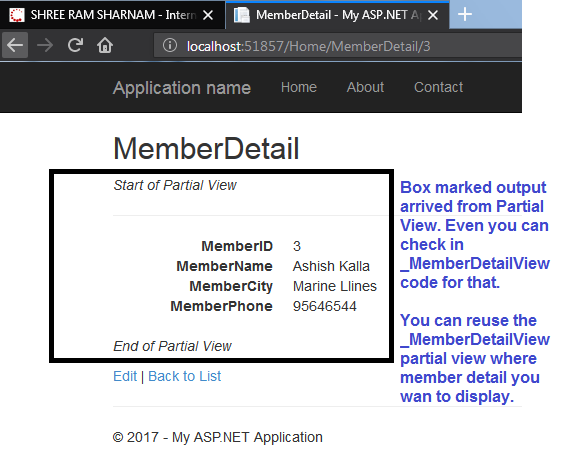
Output:
Screen 1
 |
| Partial-View-Asp-Net-MVC-Tutor-Malad-West , Asp-Net-MVC-Tutor-Kurar-Village |
Screen 2
 |
| Partial-View-Asp-Net-MVC-Tutor-Goregoan-West , Partial-View-Asp-Net-MVC-Tutor-Vileparle |
Thank you… Happy Coding…Enjoy
No comments:
Post a Comment