In this article you will come to know about how to fetch MasterPage control value in Content Page. Beside that you will get answer of following basic questions:
l What is Master Page?
l What is Content Page?
l Why we need the value from Master Page?
l Ways to fetch the value from Master Page.
What is Master Page?
Asp.Net Master page help us to create consistent view for the pages. Master page behave like container and parent page of Content page. In your application you can add nos. of Master page depend upon your project requirement and layout. You can create your own contentplaceholder inside masterpage by default there are two contentplaceholder is coming.
For more detail about Master page working and behavior please refer following link:
What is Content Page?
Content page is one kind of child page of Master page because it render inside master page. In-short content page is associated with Master page. In the ASPX page you can see link of master page. Without link of master page content page is not attach with Master page.
For more detail about content page working and behavior please refer following link:
Why we need the value from Master Page?
In many occasion we need value of control which reside under master page. Master page and Content page are work together to achieve the complete goal of web application. Master page is container of Content page and content page display the content under master page container. There are two ways which I like to pull / fetch the control value of master page from content page.
Ways to fetch the value from Master Page:
1. Property base: In property base working we create a property in masterpage and in content page we define MasterType directive defining VirtualPath. Afterwards your content ready to retrieve the property of master page.
Example:
Master.Propertyname
Useful in Scenario: To get current user name, user role etc.. from master page.
2. FindControl: In FindControl() method is also best way to fetch the masterpage control to content page. FinControl() is by default inside method of masterpage.
Example:
Label control named lblUserName on master page.
Label lblUserVal = (Label)Page.Master.FindControl("lblUserName");
Step By Step Implementations
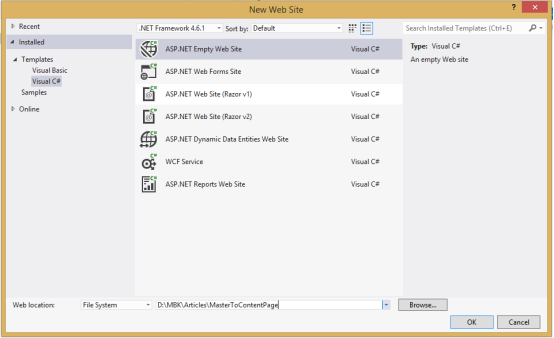
l To achieve this we have to create a one Empty Web Site Project call MasterToContent
 |
| MasterPage-ContentPage-Asp-Net-Home-Tutor-Goregoan-West , Asp.net Home Tutor Surat |
After creating a new empty website project your solution explorer will look like this:
 |
| MasterPage-ContentPage-Asp-Net-Home-Tutor-Malad-East |
Property Basis Fetching Value from MasterPage:
l Right click on Project in solution explorer and Add New Item MASTER PAGE named “MainMaster.master”
 |
| MasterPage-ContentPage-Asp-Net-Home-Tutor-Surat , MasterPage-ContentPage-Asp-Net-Home-Tutor-Ahemdabad |
l Now Select MasterPage and give the name --> MainMaster.master
 |
| MasterPage-ContentPage-Asp-Net-Home-Tutor-Malad-East |
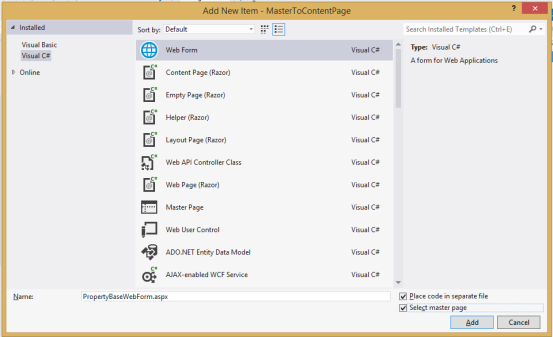
l Again right click on Project in solution explorer and Add New Item Web Form PAGE named “PropertyBaseWebForm.aspx” and Tick Check Box Select Master Page. By ticking check box webform become content page of selected master page. You will select your master page after pressing ADD button.
 |
| MasterPage-ContentPage-Asp-Net-Home-Tutor-Malad-West , Asp-Net-Home-Tutor-Vidyavihar |
Yes, In this dialog box you have to assign master page to the WebForm.
 |
| MasterPage-ContentPage-Asp-Net-Home-Tutor-VidyaVihar-West , Asp-Net-Home-Tutor--Ghakopar |
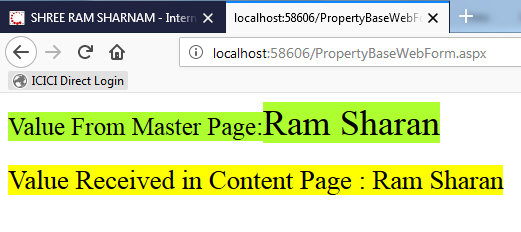
In this PropertyBaseWebForm.aspx page we will implement property base fetch the control.
Select MainMaster.Master file insert following code just above ContentPlaceholder1:
<span style="font-size:25px;background-color:greenyellow">
Value From Master Page:
<asp:Label ID="lblUserName" runat="server" Text="Ram Sharan"></asp:Label>
</span>
<br />
<br />
Select MainMaster.Master and press F7 or select code behind file and type following property creation code.
public string UserNamePropertyOnMasterPage
{
get
{
// Get value of control on master page
return lblUserName.Text;
}
set
{
// Set new value for control on master page
lblUserName.Text = value;
}
}
(In above code one property is created named “UserNamePropertyOnMasterPage” with GET we will receive the lblUserName.Text value . With SET we will assign the value to lblUserName.Text)
Inside PageLoad event of MainMaster.Master insert following code:
lblUserName.Font.Size = 27;
lblUserName.BackColor = System.Drawing.Color.GreenYellow;
You have to add DIRECTIVE called “MasterType” in
Select PropertyBaseWebForm.aspx and insert following code:
<%@ MasterType VirtualPath ="~/MainMaster.master" %>
And Add the LABEL control to CONTENT2 placeholder
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<asp:Label ID="lblCurrentUserName" runat="server" Text=""></asp:Label>
</asp:Content>
For more information on DIRECTIVES please visit this link:
Overall you required following codes:
Code in MainMaster.master:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MainMaster.master.cs" Inherits="MainMaster" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<span style="font-size:25px;background-color:greenyellow">Value From Master Page:<asp:Label ID="lblUserName" runat="server" Text="Ram Sharan"></asp:Label></span>
<br />
<br />
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Code in MainMaster.master.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class MainMaster : System.Web.UI.MasterPage
{
public string UserNamePropertyOnMasterPage
{
get
{
// Get value of control on master page
return lblUserName.Text;
}
set
{
// Set new value for control on master page
lblUserName.Text = value;
}
}
protected void Page_Load(object sender, EventArgs e)
{
lblUserName.Font.Size = 27;
lblUserName.BackColor = System.Drawing.Color.GreenYellow;
}
}
Code in PropertyBaseWebForm.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/MainMaster.master" AutoEventWireup="true" CodeFile="PropertyBaseWebForm.aspx.cs" Inherits="PropertyBaseWebForm" %>
<%@ MasterType VirtualPath ="~/MainMaster.master" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<asp:Label ID="lblCurrentUserName" runat="server" Text=""></asp:Label>
</asp:Content>
Code in PropertyBaseWebForm.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class PropertyBaseWebForm : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
lblCurrentUserName.Font.Size = 20;
lblCurrentUserName.BackColor = System.Drawing.Color.Yellow;
lblCurrentUserName.Text = "Value Received in Content Page : "+Master.UserNamePropertyOnMasterPage;
}
}
OUTPUT:
 |
| MasterPage-ContentPage-Asp-Net-Home-Tutor-Andheri-West , Asp-Net-Home-Tutor-Jogeshwari-East |
FindControl Method Basis Fetching Value from MasterPage:
Now we going to implement step by step FINDCONTROL basis fetching value from masterpage to content page. In this process we required following things:
1. MasterPage
2. WebForm
As per our previous sample we already created a masterpage thats why there is no need to create again but we have to create a new webform which is good to understood.
So Lets Start….
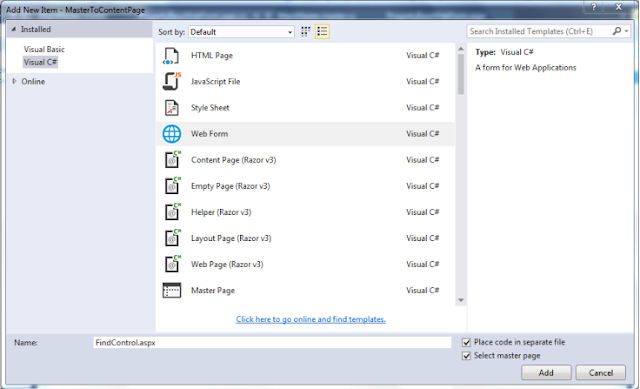
l Right click on Project in solution explorer and Add New Item WEBFORM PAGE named “FindControl.aspx”
 |
| MasterPage-ContentPage-Asp-Net-Home-Tutor-Jogeshwari-West , Asp-Net-Training-Jogeshwari-East |
Tick Check Box Select Master Page. By ticking check box webform become content page of selected master page. You will select your master page after pressing ADD button.
 |
| MasterPage-ContentPage-Asp-Net-Training-Institute-Jogeshwari-East, Asp-Net-Training-Institute-Bhayandar-East |
Select FindControl.aspx and insert following code:
Add the LABEL control to CONTENT2 placeholder
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<asp:Label ID="lblFindControlUserName" runat="server" Text=""></asp:Label>
</asp:Content>
Select FindControl.aspx.cs and insert following code in page load section:
//Define Label Control and Fetch the control of MASTER PAGE
Label lbl = (Label)Page.Master.FindControl("lblUserName");
//Set the value to CONTENT PAGE label control.
lblFindControlUserName.Text = "Value Received in Content Page : "+lbl.Text;
Overall you required following codes for FINDCONTROL:
Code in FindControl.aspx:
<%@ Page Title="" Language="C#" MasterPageFile="~/MainMaster.master" AutoEventWireup="true" CodeFile="FindControl.aspx.cs" Inherits="FindControl" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<br />
<br />
<br />
<br />
<asp:Label ID="lblFindControlUserName" runat="server" Text=""></asp:Label>
<br />
<br />
<span style="font-size:large">Above Content Page value coming from Master Page via FINDCONTROL() of MasterPage</span>
</asp:Content>
Code in FindControl.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class FindControl : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//Define Label Control and Fetch the control of MASTER PAGE
Label lbl = (Label)Page.Master.FindControl("lblUserName");
//Set the value to CONTENT PAGE label control.
lblFindControlUserName.Text = "Value Received in Content Page : "+lbl.Text;
lblFindControlUserName.Font.Size = 20;
lblFindControlUserName.BackColor = System.Drawing.Color.CadetBlue;
}
}
OUTPUT:
 |
| MasterPage-ContentPage-Asp-Net-Training-Institute-Goregoan-East , Asp-Net-Training-Institute-Goregoan-West |
Happy Coding…
No comments:
Post a Comment