Welcome to CSS / CSS3 tutorial Series Part - 01.
In this series you will learn property-wise. This series’s journey last stop is Creating Responsive Site. So please go through with all futures CSS articles. Before starting series first we look on basic question’s answers.
nWhat is CSS?
nWhich IDE(Integrated Development Environment) Required?
nHow to create a CSS file & Types of CSS?
nHow to link External CSS file to HTML?
nWhat is Property?
nBasic Rules of Writing CSS & CSS Selector
nOnline formatter.
nCSS properties Explanation and Practical
uBackground
uBorder
uFloat
What is CSS?
CSS stand for Cascading Style Sheets. This very simple language used to decorate and make beautification and make stylish web page. Without CSS web page will not look good.
If WebPage is human body than only HTML like skeleton and CSS like actual body.
Simple Web Page Web Page with CSS
 |
CSS make web page stylish and look to feel. Mostly visitor look your website design, way of presentation and colours, dimension of object etc….
Above all mentioned can be achieved by CSS.
Which IDE(Integrated Development Environment) Required?
You can use any normal notepad application to write HTML and CSS. Because CSS is not required to compilation its just a text file.
Best of my knowledge you can use following IDE:
1. Visual Studio Community Edition
2. Visual Studio Code
3. NetBeans
4. Brackets
5. SubLimeText
For more detail you can google following keywords ”free html css ide”
Or
How to create a CSS file & Types of CSS?
CSS file is plain text file you can even create in simple notepad program.
There are three ways to use css in html document.
n In Document Style / Internal Style Sheet
n Inline (With Html Tag)
n External Style Sheet
Above said three ways can be used in one document. Its depend upon developer to developer and project / situation.
In Document Style: Under head tag section mostly we write style tag that is In Document Style.
<head>
<style>
IN DOCUMENT STYLE
</style>
</head>
Example:
<head>
<style>
p {background: green};
</style>
</head>
Inline Style: With html tag we write Inline style.
<p style=”Inline Style”>This paragraph tag and text</p>
Example:
<p style=”background:red”>This paragraph tag and text</p>
Performance:
External CSS file is best option to use in html document because it reduces the time of loading the page.
Inline CSS make it slightly slowly load html document.
Online Test CSS performance link:
How to link External CSS file to HTML?
You can bind CSS file in header <head> section of HTML document.
Example:
<link href="css/style.css" type="text/css" rel="stylesheet" />
In above example you can see STYLE.CSS file which located inside CSS folder and linked with html document.
What is Property?
CSS is all about properties. Property is one type of predefined option which can be set by different different values.
In example you can see background color property option which can be set by different color as per your web page requirement.
Example:
background-color: yellow;
Above property will make it background colour yellow of html tag where its get declared.
Basic Rules of Writing CSS:
; : Semicomma is line terminator.
{ } : Inside curly braces we write the css style for In document (Internal) )style and External Style Sheet.
/* */ : Single line and Multiline can be mark as comment.
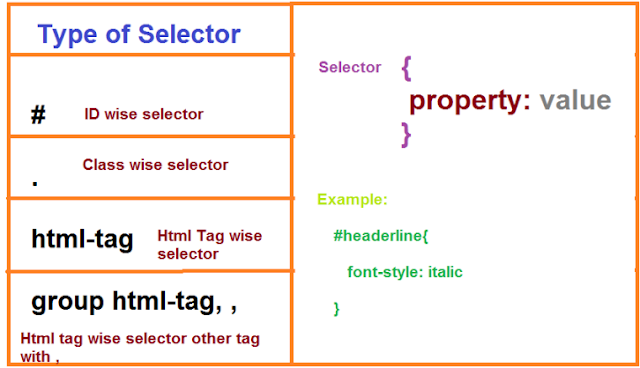
CSS Selector:
You can write css on selector basis. Following is type of selector:
1. ID wise
2. Tag wise
3. Class wise
4. Group Tag wise
1. ID wise: As you know CSS for HTML and CSS bind to html tag. In html tag you mostly define ID attribute.
In following example you can see P tag defined with id named intropara
Example:
<p id=”intropara”>Welcome to learn CSS</p>
We write css for defined ID.
Example:
#intropara{
text-align: justify;
}
2. Tag wise: We write HTML with the help of Tag like:
<p> <h1> etc..
p{
background-color: yellow;
}
h1{
font-style: italic;
}
As per above tag wise style means background color will be yellow to all p tags and all H1 tag will be display italic form.
1. Class wise:
Classwise style sheet mostly used in HTML and CSS because one class name you can give to multiple tags. Class wise css start with . (dot).
Class HTML example:
<p id=”firstpara” class=”italicletter”>This paragraph number 1</p>
<p id=”secondpara” class=”italicletter”>This paragraph number 2</p>
CSS example:
.italicletter{
font-style: italic;
}
2. Group Tag wise:
Groupwise tag css style means where we write css rules for multiple html tags.
In following example you can see style sheet rules written for h1 and p tags.
Example:
h1, p {
font-style: italic;
}
Online CSS Formatter:
You can format and align your css code online on following sites:
CSS properties Explanation and Practical
u Background
u Border
u Content
u Float
Background:
CSS background property to set the background things of HTML element.
Background having following types of properties:
l background-color
l background-image
l background-repeat
l background-attachment
l background-position
l background-color:
To set the background color of a html element.
You can specify the color by following ways:
1. Color Name
2. Hex Values
3. RGB numers.
Syntax:
background-color: <color name>;
Example:
background-color: red;
l background-image
To set the background image of a html element.
Syntax:
background-image: url / path
Example:
background-image: “images/pic.jpg”;
l background-repeat
To set background image will repeat on page or not.
Syntax:
background-repeat: repeat/repeat-x/repeat-y/no-repeat/
Example:
background-repeat: repeat-x;
l background-attachment
This property to set background image scroll-able or not with image or without image.
Syntax:
background-attachment: scroll / fixed / local / initial / inherit
Example:
background-attachment: scroll;
l background-position
To set the position of the image
Syntax:
background-position: left / left top / left center / left bottom / right top / right / right center / right bottom /
center / center top / center center / center bottom
Example:
background-position: left;
Border
To set the border. Border having following sub categories properties.
l border: All in one property to set the all types border rules.
Syntax:
border: <width> <style> <color>
Example:
border: 7px dotted blue;
You will learn more border-width, border-style and border-color in coming paragraphs.
l border-bottom : To set bottom side border.
Syntax:
border-bottom: <bottom width> <bottom style> <bottom color>
Example:
border-bottom: 7px dotted blue;
Border bottom further divided or extended into following properties:
n border-bottom-color
n border-bottom-style
n border-bottom-width
n border-bottom-left-radius
n border-bottom-right-radius
n border-bottom-color : To set the bottom border color.
Syntax:
border-bottom-color: <color name>
Example:
border-bottom-color: red;
n border-bottom-style : To set the bottom border style.
Syntax:
border-bottom-style: <none/dotted/solid/double/groove/ridge/inset/outset>
Example:
border-bottom-style: dotted;
n border-bottom-width: To set the bottom border width
Syntax:
border-bottom-style: <thin/thick/??px>
Example:
border-bottom-style: 10px;
n border-bottom-left-radius: To make left bottom in round corner shape.
Syntax:
border-bottom-left-radius: <length/%>
Example:
border-bottom-left-radius: 10px;
border-bottom-left-radius: 10%;
n border-bottom-right-radius:To make right bottom in round corner shape.
Syntax:
border-bottom-right-radius: <length/%>
Example:
border-bottom-right-radius: 10px;;
border-bottom-right-radius: 10%;
l border-top: To set top side border.
Syntax:
border-top: <width> <style> <color>
Example:
border-top: 7px dotted blue;
Border top further divided or extended into following properties:
n border-top-color
n border-top-style
n border-top-width
n border-top-left-radius
n border-top-right-radius
NOTE: You can set border-top-<properties> as similar way as border-bottom-<properties>
l border-left: To set left side border.
Syntax:
border-left: <width> <style> <color>
Example:
border-left: 7px dotted blue;
Border left further divided or extended into following properties:
n border-left-color
n border-left-style
n border-left-width
NOTE: You can set border-left-<properties> as similar way as border-bottom-<properties>
l border-right: To set right side border.
Syntax:
border-right: <width> <style> <color>
Example:
border-right: 7px dotted blue;
Border right further divided or extended into following properties:
n border-right-color
n border-right-style
n border-right-width
NOTE: You can set border-right-<properties> as similar way as border-bottom-<properties>
l border-color: To set the border color
Syntax:
border-color: <color name / hex code / rgb code>
You can give color definition by color name, hex code and rgb code.
Example:
border-color: red;
(all four side will be red color)
border-color:red blue green yellow;
(Top border in red, Right border in blue , Bottom border in green , Left border in yellow)
border-color: #F00;
border-color: rgb(255,0,0);
l border-collapse: To display cells or contents in collapse or separate.
Collapse will reduce space and make it into single border.
Separate will give space and make it individual border to cell or content.
Syntax:
border-collapse: <collapse/separate>
Example:
border-collapse: red;
l border-image: To set image as a border to an element.
You can give the path or url of the image.
Syntax:
border-image: <collapse/separate>
Example:
border-image: collapse;
l border-radius: To add rounded corner.
Syntax:
border-radius: <width px/width px>
Example:
border-radius: 25px;
border-radius: 50px 25px;
l border-width: To specify the border type.
Syntax:
border-width: <medium/thin/thick/??px>
Example:
border-width: 10px;
border-width: medium thick 20px 30px
(above property value will build top border medium, right border thick and bottom border 20px, Left border 30px)
l border-style: To set the pattern of border.
Syntax:
border-style: <none/dotted/solid/double/groove/ridge/inset/outset>
Example:
border-style: dotted;
border-style: dotted double groove solid
(above property value will build border style top border dotted, right border double and bottom border groove, left border solid.)
l border-spacing: To set the spacing.
Syntax:
border-spacing: <??px> (To set the spacing Top,Right,Bottom,Left side equally.)
border-spacing: <LRpx TBpx >
(LRpx : Left side and Right side spacing // TBpx: Top side and Bottom side spacing)
Example:
border-spacing: 10px;
border-spacing: 10px 30px;
Float: To set alignment of element inside container. There are two basic value left , right.
Syntax:
float: <none/left/right/initial/inherit>
Example:
float: left; (To move element left side in container.)
float: right; (To move element right side in container.)
Background HTML and CSS Sample Code
<html>
<head>
<style>
.firstsample {
background: lightblue url("http://csharpcorner.mindcrackerinc.netdna-cdn.com/App_Themes/CSharp/Images/SiteLogo.png") no-repeat fixed center;
}
.secondsample {
background-color: green;
}
</style>
</head>
<body class="firstsample">
<h1>In this page you scroll page but C# (Csharpcorner) logo always in center of the screen.</h1>
<div>
<b>First Div</b> Sample div with class name "firstsample"
</div>
<br>
<br>
<div class="secondsample">
<h2>Background color of this div : green</h2>
<b>Second Div</b> Sample div with class name "secondsample"
</div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<div>
<br>
<br>
<br>
<br>
<br>
<br>
<b>Third Div</b> Sample div with class name "secondsample"
</div>
<br>
<br>
<div>
<br>
<br>
<br>
<b>Fourth Div</b> Sample div with class name "secondsample"
</div>
<br>
<br>
<div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<b>Fifth Div</b> Sample div with class name "secondsample"
</div>
<br>
<br>
</body>
</html>
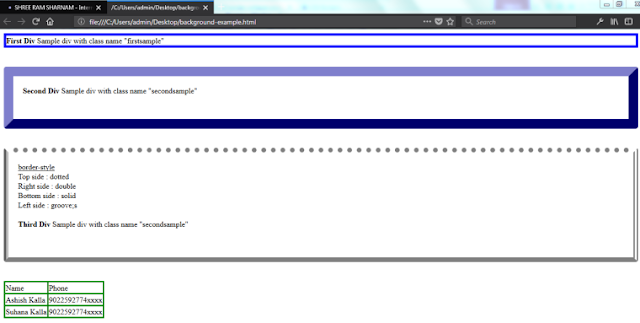
OUTPUT:
 |
| HTML5 CSS Tutor in Mumbai (OUTPUT 1) |
Border HTML and CSS Sample Code
<html>
<head>
<style>
.firstsample {
border: 5px solid blue;
}
.secondsample {
padding-top: 20px;
padding-left: 20px;
height: 70px;
border-width: 20px;
border-color: #009;
border-style: outset;
border-radius: 5px;
}
.thirdsample {
padding-top: 20px;
padding-left: 20px;
height: 200px;
border-width: 10px;
border-color: grey;
border-style: dotted double solid groove;
border-radius: 5px;
}
table,
td,
th {
border: 3px solid green;
}
.firsttable {
border-collapse: collapse;
}
.secondtable {
border-collapse: separate;
border-color: blue;
}
</style>
</head>
<body>
<div class="firstsample">
<b>First Div</b> Sample div with class name "firstsample"
</div>
<br>
<br>
<div class="secondsample">
<b>Second Div</b> Sample div with class name "secondsample"
</div>
<br>
<br>
<div class="thirdsample">
<u>border-style </u>
<br> Top side : dotted
<br> Right side : double
<br> Bottom side : solid
<br> Left side : groove;s
<br>
<br>
<b>Third Div</b> Sample div with class name "secondsample"
</div>
<br>
<br>
<div>
<table class="firsttable">
<tr>
<td>
Name
</td>
<td>
Phone
</td>
</tr>
<tr>
<td>
Ashish Kalla
</td>
<td>
9022592774xxxx
</td>
</tr>
<tr>
<td>
Suhana Kalla
</td>
<td>
9022592774xxxx
</td>
</tr>
</table>
</div>
</body>
<br>
<br>
<div>
<table class="secondtable">
<tr>
<td>
Name
</td>
<td>
Phone
</td>
</tr>
<tr>
<td>
Ashish Kalla
</td>
<td>
9022592774xxxx
</td>
</tr>
<tr>
<td>
Suhana Kalla
</td>
<td>
9022592774xxxx
</td>
</tr>
</table>
</div>
</body>
</html>
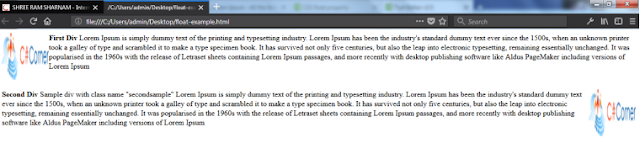
OUTPUT:
 |
| HTML5 CSS Tutor in Mumbai (OUTPUT 2) |
Float HTML and CSS Sample Code
<html>
<head>
<style>
.firstsample {
float:left
}
.secondsample {
float:right
}
</style>
</head>
<body>
<div>
<b>First Div</b>
<img src="http://csharpcorner.mindcrackerinc.netdna-cdn.com/App_Themes/CSharp/Images/SiteLogo.png" class="firstsample" width="100px" height="100px" />
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum
</div>
<br>
<br>
<div class="secondsample">
<b>Second Div</b> Sample div with class name "secondsample"
<img src="http://csharpcorner.mindcrackerinc.netdna-cdn.com/App_Themes/CSharp/Images/SiteLogo.png" class="secondsample" width="100px" height="100px" />
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum
</div>
</body>
</html>
OUTPUT:
 |
| HTML5 CSS tutor in Mumbai (OUTPUT 3) |
Happy Coding…


No comments:
Post a Comment